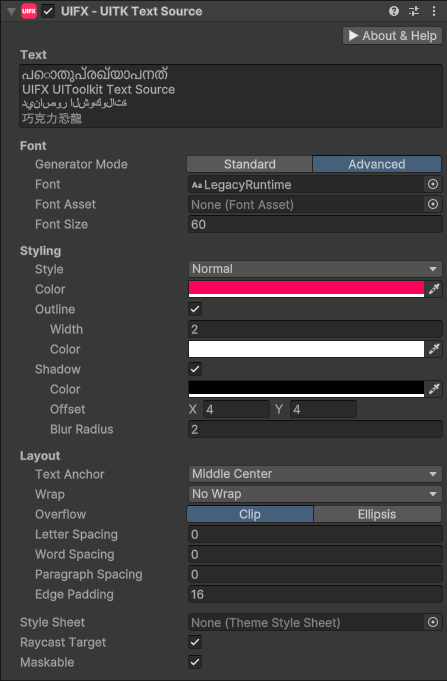
UIToolkitTextSource Component

Overview
This component renders text internally using Unity's UI Toolkit and then renders the result to Unity UI (UGUI). This allows more complex text rendering such as Arabic, Urdu, Hebrew, Malayalam etc to now be rendered in the Canvas.
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Text | String | The text that appears - can include Rich Text tags. | ||
| Font | ||||
| Generator Mode | Enum | Standard | The text generator mode to use. | |
| Font | Font | The font to use. | ||
| Font Asset | Font | The font asset - if this is assigned then it overrides the Font property. | ||
| Font Size | Float | 14.0 | The font size. | |
| Styling | ||||
| Style | Enum | Normal | Normal / Bold / Italic style. | |
| Color | Color | White | The text color. | |
| Outline | Boolean | Whether or not TextMeshPro's outline effect is used. | ||
| Shadow | Boolean | Whether or not TextMeshPro's shadow effect is used. | ||
| Layout | ||||
| Text Anchor | Enum | MiddleCenter | The text alignment. | |
| Wrap | Enum | NoWrap | The text wrapping mode. | |
| Overflow | Enum | Clip | The text overflow mode. | |
| Letter Spacing | Float | 0.0 | Add extra spacing between letters. | |
| Word Spacing | Float | 0.0 | Add extra spacing between words. | |
| Paragraph Spacing | Float | 0.0 | Add extra spacing between paragraphs/lines. | |
| Edge Padding | Int | 16 | The amount of padding in pixels to add to both sides of the texture. This helps with certain text rendering styles that will normally overflow the texture - such as Bold, Italics, Shadow and Outline. | |
| Style Sheet | The stylesheet to use during UIToolkit rendering. This must be assigned! | |||
| Raycast Target | Boolean | True | Whether or not this Graphic should support the raycaster (picking). | |
| Maskable | Boolean | True | Whether or not this Graphic should support the masking components. |
Setup
COMPATIBILITY
This component uses UIToolkit runtime which is not available before Unity 2021.2
Usage
Add this component to a GameObject in the Canvas hierarchy and assign the properties (Stylesheet, Font etc).