Extrude Filter Component

Overview
This component adds a extrusion effect to the UI object it is applied to.
WebGL Demo
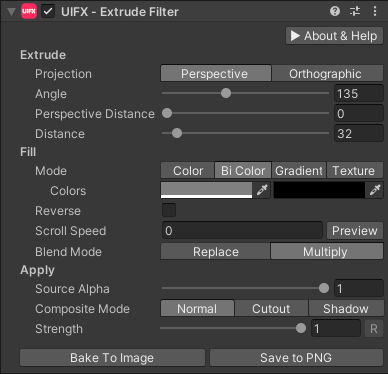
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Extrude | ||||
| Projection | Enum | Perspective | Which projection method to use. Options are: • Perspective - Gives a perspective illusion of 3D depth by extruding towards a focal point.• Orthographic - The extrusion is based only on an angle and direction. This option is less computationally expensive than Perspective. | |
| Angle | Float | [0..360] | 135.0 | The angle of extrusion in degrees. In Perspective projection mode this indicates the angle to the focal point from the center of the source Graphic. |
| Perspective Distance | Float | [0..512] | 0.0 | In Perspective projection mode this indicates the distance along the angle to the focal point from the center of the source Graphic. |
| Distance | Float | [0..512] | 32.0 | The length in pixels of the extruson. In Perspective projection mode it doesn't correspond directly to pixels but is still approxiamtely proportional. |
| Fill | ||||
| Mode | Enum | Bi Color | The method to use to fill the extruion with color. Options are: • Color - Fill with a single color.• Bi Color - Fill with a color interpolated between two colors based on the distance along the extrusion.• Gradient - Fill with a Gradient based on the distance along the extrusion.• Texture - Fill with a 2D horizontal gradient texture based on the distance long the extrusion. | |
| Color | Color | Grey | The main color to fill with. | |
| Back Color | Color | Clear | The second color to fill with in Bi Color mode. | |
| Scroll Speed | Float | [-inf..inf] | 0.0 | The speed at which to animate the fill mode. |
| Reverse | Bool | False | In Bi Color, Gradient and Texture fill modes, this creates reverses the gradient. | |
| Blend Mode | Enum | Multiply | The color blending mode to use for blending the fill mode with the source Graphic colors. Options are:.• Replace - Ignore the source Graphic color and just use the fill color.• Multiply Multiply the source Graphic color by the fill color. | |
| Apply | ||||
| Source Alpha | Float | [0..1] | 1.0 | Fades the source Graphic. |
| Composite Mode | Enum | Normal | Which mode to use when compositing the extrusion. Options are: • Normal - Extrusion is composited behind the source graphic.• Cutout - Extrusion is rendered with the source graphic cut out from it.• Shadow - Only the extrusion is rendered. | |
| Strength | Float | [0..1] | 1.0 | Strength of the effect. |
| Render Space | Enum | Canvas | Which coordinate system use when rendering this filter. Options are: • Canvas: Render the filter before any transforms (scale/rotation/translation etc) are applied.• Screen: Render the filter after transforms have been applied. Read more about this property here. | |
| Expand | Enum | Expand | Whether to expand the Graphic area to accomodate this filter overflowing the original bounds. Setting this to None can be useful whhen applying effects to content you want to enclose in a frame using something like the FrameFilter component. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with an extrusion effect.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.
Render Space
The RenderSpace property effectively controls whether the Graphic filter is applied before or after the Transform is applied. There are two options:
Canvas- This is the default mode for all filters. In this mode the filter is rendered to theGraphicbefore it is transformed into screen-space by the localTransformand by theCanvas. This means that any changes or animations to the transform (or it's parents) will not cause the filter to re-render (unlessCanvashas per-pixel mode enabled), which is a performance benefit! This also means that when theGraphicis rotated, the filter will not be aware of this, so the filter will rotate as well. Imagine as drop-shadow effect.Screen- This was the default mode before version 1.8.0 was released. In this mode the filter is rendered to theGraphicafter it is transformed into screne-space. This means that any changes or animations to the transform (or it's parents) will cause the filter to re-render which can become expensive. It has the advantage that it is possible to do some screen-aware options, such as clamping the filter to the edges of the screen, or extending an edge to the edge of the screen (for example in the Frame Filter component)
A summary of the differences:
| Feature | Canvas | Screen |
|---|---|---|
| Adjusting transform causes filter re-render | No (unless Canvas has per-pixel mode enabled) | Yes |