Color Adjust Filter Component

Overview
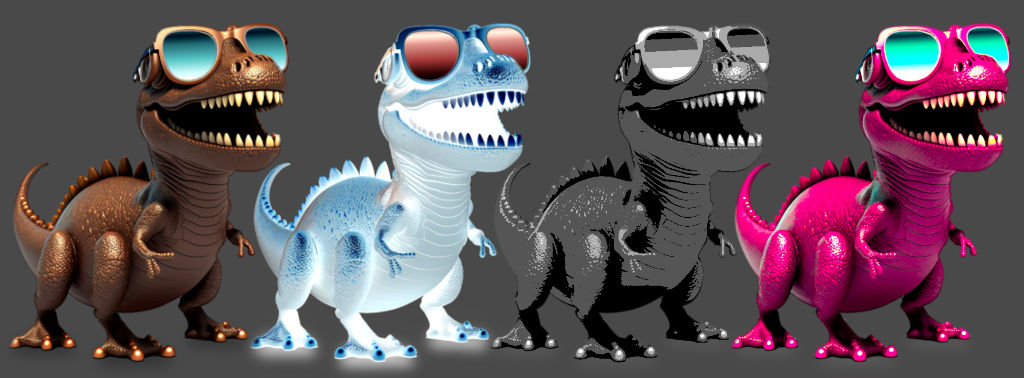
This component applies a filter to the Unity UI component to allow colors to be adjusted.
WebGL Demo
WebGL demo of this component
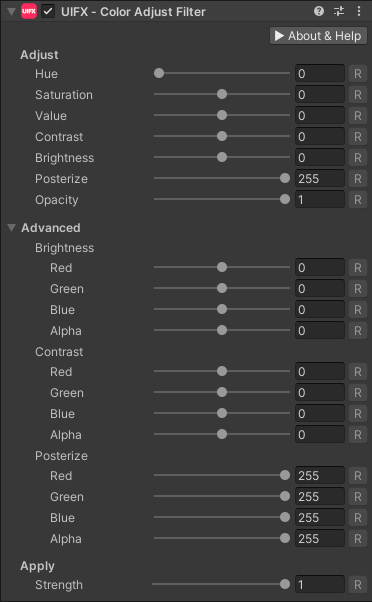
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Adjust | ||||
| Hue | Float | [0..360] | 0.0 | The amount to adjust hue by. |
| Saturation | Float | [-1..1] | 0.0 | The amount to adjust saturation by. |
| Value | Float | [-1..1] | 0.0 | The amount to adjust value by. This is similar to adjusting brightness but usally looks more natural. |
| Contrast | Float | [-2..2] | 0.0 | The amount to adjust constrast by. -1.0 will cause all contrast to be lost. -2.0 will cause cause the brightness to invert. |
| Brightness | Float | [-1..1] | 0.0 | The amount to adjust brightness by. |
| Posterize | Float | [0..255] | 255.0 | The amount of colors to reduce to. This creates a poster/cartoon effect by reducing the number of colors. |
| Opacity | Float | [0..1] | 1.0 | The amount of opacity. 0 is fully transparent, 1 is fully opaque. |
| Advanced | ||||
| Brightness RGBA | Float | [-1..1] | 0.0 | The amount to adjust brightness by in each individual channel. |
| Contrast RGBA | Float | [-2..2] | 0.0 | The amount to adjust constrast by in each individual channel. |
| Posterize RGBA | Float | [0..255] | 255.0 | The amount of colors to reduce to in each individual channel. This creates a poster/cartoon effect by reducing the number of colors. |
| Apply | ||||
| Strength | Float | [0..1] | 1.0 | Strength of the effect. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc).
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.