MotionBlurReal 組件
概述
這個組件能為正在移動的 UI 物件添加逼真的動態模糊效果。
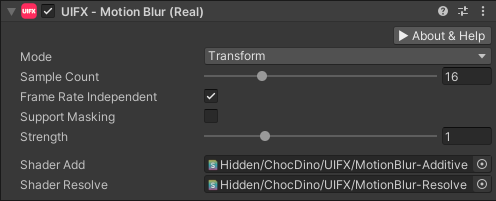
屬性

| 屬性 | 類型 | 詳細說明 |
|---|---|---|
| 更新模式(Update Mode) | 列舉(Enum) | 用於計算動態模糊的頂點修飾符有哪些。用於計算動態模糊的頂點修飾符有哪些。選項包括:Transforms - 只使用變換修改(平移、旋轉、縮放),這是最簡單的方法。(預設值)Vertices - 只使用頂點修改。TransformsAndVertices - 使用上述兩種方法,這最昂貴的方法。 |
| 樣本統計(Sample Count) | 整數(Int) | 要計算的動態模糊步驟數量。數字越高,效果越貴。預設值是16。 |
| Frame Rate Independent | 布林值(Bool) | Allows frame-rate independent blur length. This is unrealistic but may be more artistically pleasing as the visual appearance of the motion blur remains consistent across frame rates. Default is enabled. |
| 強度(Strength) | 浮點數(Float) | 控制動態模糊效果的可見度。設定為零將停用該效果。預設值是1.0。 |
| 支援遮罩(Support Masking) | 布林值(Bool) | 如果需要支援遮罩,可以啟用此功能,但會需要更多的記憶體。 |
| 應用著色器(Shader Add) | 著色器(Shader) | 在渲染時要使用的附加著色器。預設值是一種修改過的 UI 著色器,但如果你想使用 TextMeshPro 或自定義的 UI 著色器,請參閱下面的註解。 |
使用方法
將此功能新增至任何擁有 UI Graphic 組件的 GameObject 上(例如 Text、Image,RawImage 等)。 當物件移動時,該物件將立即渲染出動態模糊效果。
品質註解
- 這個組件所產生的動態模糊比
MotionBlurSimple更準確,但價格也更高。 - 在透明度的處理上,
MotionBlurReal優於MotionBlurSimple。
效能註解
- 當單幀畫面中的移動範圍很大時,
MotionBlurReal組件可能變得非常緩慢,這是因為組件的效能與圖形從一幀到下一幀所佔的螢幕空間有關。即便如此,我們已盡可能優化此問題,即使該移動超出螢幕範圍,也只會計算螢幕範圍內的部分。
如何運作
在MotionBlurReal組件中,每一幀都會發生以下過程:
- 儲存 UI 組件在前一幀和當前幀的網格和轉換資訊。
- 生成一個新網格,包含從前一個網格到當前網格插值之儲存網格的多個副本。
- 將此網格以附加方式渲染到 RenderTexture 上。
- 在下一幀中,以一個四邊形的形式呈現在畫布上,取代 UI 組件的幾何形狀。此四邊形使用一個著色器(Shader)來顯示先前渲染的動態模糊網格。
- 如果未偵測到任何動態,則停用此效果。
TextMeshPro (TMP) / 自定義 UI 組件
預設情況下,MotionBlurReal 組件使用標準 Unity UI(uGUI)著色器的修改版本,該著色器的混合模式設定為疊加。如果你想將這些組件與 TextMeshPro 或其他自定義 UI 組件一起使用,則需要手動建立此著色器並將其設定為 Shader Add 屬性。
設置 TextMeshPro (TMP)
使用 TextMeshPro 時,必須使用 MotionBlurRealTMP 組件。
我們需要複製 UI 組件所使用的著色器,以為其添加動態模糊效果。接著,我們修改這些著色器,讓它們能夠以附加混合模式進行渲染。最後,將該著色器指派給我們的動態模糊組件。
- 建立一個新的資料夾用於存放著色器。
- 將你想要使用的 TMP 著色器(例如 TMP_SDF.shader)及其依賴的 .cginc 文件複製到該資料夾中。
- 打開你想要使用的著色器,並將頂部行重命名為唯一名稱,例如,將以下行:改為
Shader "TextMeshPro/Distance Field"表示這是一個附加版本。Shader "TextMeshPro/Distance Field/Add" - 將以下讀取的行:替換為
Blend One OneMinusSrcAlphaBlend One One, One One - 儲存文件並將該著色器指派給
MotionBlurRealTMP組件的Shader Add屬性。
設置自定義 UI 組件
請按照上述步驟為您的自定義 UI 組件使用 MotionBlurReal 組件。只要使用標準的 Graphic 網格進行渲染,任何自定義 UI 組件都可以與 MotionBlurReal 一起使用。