Long Shadow Filter Component

Overview
This component adds a visual shadow effect to the UI object it is applied to.
WebGL Demo
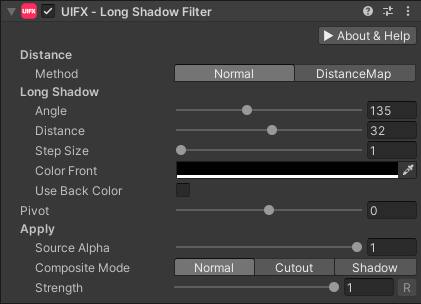
Properties

| Property | Type | Details |
|---|---|---|
| Distance | ||
| Method | Enum | Which rendering method to use. Options are: • Normal - This is best for shorter shadows, it's high quality but can become very slow for shadows with a high Distance value. (DEFAULT)• DistanceMap - This is very fast for shadows with a high Distance value, but the quality of the edge is not as high as the Normal method. |
| Long Shadow | ||
| Angle | Float | The angle that shadow is cast in degrees. Default value is 135, range is [0..360]. |
| Distance | Float | The distance in pixels that the shadow is cast. Default value is 32, range is [-1024..1024]. |
| Step Size | Float | The number of pixels to step over, it can be used to create a more pixel-art style. Default is 1.0, range is [0..64]. |
| Color Front | Color | The front color of the shadow. |
| Use Back Color | Bool | Whether to use the back color. If disabled the shadow will just be a single color. If enabled the shadow will have a front and back color with the gradient between the two. |
| Color Back | Color | The back color of the shadow. |
| Pivot | Float | The pivot can be used for animating the shadow. A value of -1 means the front is located at the position of the back. A value of 0.0 means the front and back are at their furthest distance apart. A value of 1.0 means the back is located at the position of the front. Range is [-1..1]. Default is 0.0 |
| Apply | ||
| Source Alpha | Float | Fades the source Graphic. Default value is 1.0, range is [0..1] |
| Mode | Enum | Which mode to use when compositing the shadow. Options are: • Normal - Long shadow is composited behind the source graphic. (DEFAULT)• Cutout - Shadow is rendered with the source graphic cut out from it.• Shadow - Only the shadow is rendered. |
| Strength | Float | Strength of the effect. Default value is 1.0, range is [0..1] |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with a long shadow.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.