BlurFilter Component
Overview
This component applies a blur filter to the UI object it is applied to.
WebGL Demo
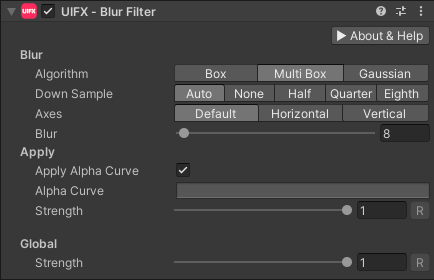
Properties

| Property | Type | Details |
|---|---|---|
| Blur | ||
| Algorithm | Enum | The blur algorithm to use. This affects the visual style of the blur as well as the quality and performance. Options are: • Box - The most basic filter resulting in a boxy blur result. At large blur radius this method will be slower than MultiBox.• MultiBox - Multiple box filters gives a very close approximation of the smooth Gaussian blur but at a much lower cost. (DEFAULT)• Gaussian - Highest quality but also most expensive to render. |
| Down Sample | Enum | How to downsample the texture before blurring. Downsampling gives improved performance, however the quality can be lower especially when animation the blur amount, but for still images it's usually not noticable. Options are: • Auto - Automatic downsampling will depend on the platform. Typically mobile platforms will get a half downsample. (DEFAULT)• None - No downsampling.• Half - Downsample to half the size.• Quarter - Downsample to a quarter the size.• Eighth - Downsample to an eighth the size. |
| Axes | Enum | The 2D axes to blur. Options are: • Both - Both horizontal and vertical blurring. (DEFAULT)• Horizontal - Only horizontal blurring.• Vertical - Only vertical blurring. |
| Blur | Float | Represents the maximum amount of blur (at Strength == 1.0). The value represents a fraction of the screen size that the Graphic occupies. So a value of 0.1 would create a blur with a kernel width 10% of the image width/height. Default value is 0.01, range is [0..0.1]. |
| Apply | ||
| Apply Alpha Curve | Bool | Allows easy toggling between using the Alpha Curve to control transparency or not, without losing the set curve. Default to enabled. |
| Alpha Curve | Curve | Optional curve to control transparency. The curve ranges from time [0..1] and value [0..1] and is useful for fading down the visual as the Strength increases. |
| Strength | Float | Strength of the effect. Default value is 1.0, range is [0..1] |
| Global | ||
| Strength | Float | Global Strength scale applied to Strength all BlurFilter effects. Default value is 1.0, range is [0..1] |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with an adjustable blur effect applied.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.